Định dạng jpg là gì
Trên Internet mỗi ngày có hàng triệu triệu dữ liệu được truyền đi dưới dạng hình ảnh kỹ thuật số. JPG, JPEG, GIF, PNG hay SVG là những định dạng hình ảnh được sử dụng nhiều nhất trên Internet hiện nay. Trong bài viết này, chúng ta sẽ tìm hiểu về các định dạng ảnh phổ biến, biết được sự khác nhau giữa các định dạng ảnh và nên sử dụng chúng trong những trường hợp nào. Bạn đang xem: Định dạng jpg là gì
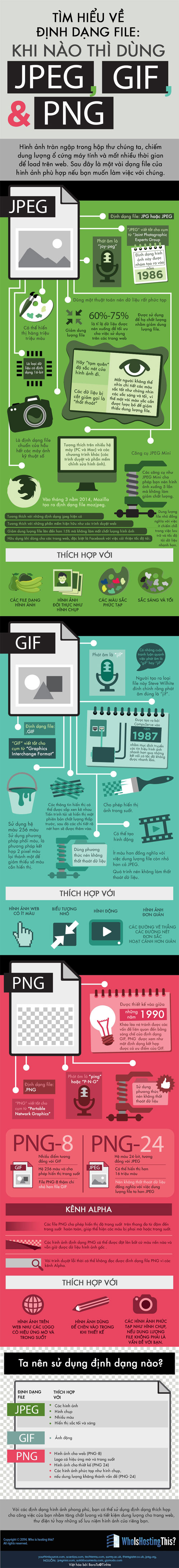
Infographic sau sẽ giúp chúng ta hiểu rõ hơn về những định dạng trên. Từ nguồn gốc định dạng, cách phát âm và cả phương thức nén dữ liệu của chúng, qua đó giúp ta hiểu rõ hơn tính chất của từng định dạng cho từng công việc, mục đích phù hợp. Hãy cùng tìm hiểu đâu là định dạng file thích hợp nhất cho bạn!
Định dạng ảnh JPG hay JPEG (Joint Photographic Experts Group)
JPG (tên gốc là JPEG – viết tắt của 4 từ Joint Photographic Experts Group). Không có sự khác biệt gì giữa JPG và JPEG ngoại trừ 1 cái có 3 ký tự, 1 cái có 4 ký tự. Ban đầu khi định dạng này đượcJoint Photographic Experts Group tạo ra, gọi tắt là JPEG, nhưng vì MS DOS khi đó chỉ có thể xử lý hoặc đọc những file có phần mở rộng gồm 3 ký tự, nên JPEG được rút gọn thành JPG. Ngày nay, JPEG được sử dụng để cung cấp tên viết tắt hoàn chỉnh hơn cho thuật ngữJoint Photographic Experts Group. Từ đây, trong bài viết sẽ sử dụng JPEG.
JPEG là định dạng ảnh 16bit, có thể kết hợp ánh sáng đỏ, xanh dương, xanh lá để hiển thị hàng triệu màu. Điều này làm cho JPEG trở nên “thân thiện” với hình ảnh và là định dạng tiêu chuẩn cho hầu hết các máy ảnh kỹ thuật số hiện nay.
JPEG cho phép nén ảnh linh hoạt từ 0% (nén tối đa) đến 100% (không nén). Thông thường, cài đặt nén ảnh JPEG sẽ được để ở mức 60-75% để làm giảm đáng kể dung lượng file ảnh nhưng ảnh trông vẫn đẹp trên hầu hết các màn hình.
JPEG thuộc loại nén làm mất dữ liệu (lossy) nên không được dùng khi chỉnh sửa ảnh liên tục. Việc xuất ảnh ra định dạng JPEG sẽ làm giảm chất lượng và nếu xuất nhập liên tiếp sẽ khiến chất lượng ảnh tệ đi. Đây là lý do vì sao các nhiếp ảnh gia chuyên nghiệp thường chụp ở định dạng RAW để ảnh không mất chất lượng.
JPEG không thể bảo tồn được độ trong suốt của ảnh.
JPEG thường được dùng cho:
Hình ảnh tĩnhNhiếp ảnhẢnh với màu sắc phức tạpĐịnh dạng ảnh GIF (Graphic Interchange Format)
GIF là một file màu 8bit, nó bị giới hạn trong một bảng màu tối đa 256 màu. Về cơ bản, mỗi ảnh GIF chứa “một hộp bút màu” được cài đặt trước và không có cách nào để thực sự kết hợp những màu đó thành màu mới.
Con số 256 màu nghe thì có vẻ nhiều, nhưng những bức ảnh phức tạp thường có hàng nghìn tông màu. Dải màu này bị mất trong quá trình chuyển đổi thành ảnh GIF và đây là lý do chính khiến GIF không được sử dụng cho các bức ảnh màu.
Dù không phải là lựa chọn tốt cho ảnh màu, nhưng giới hạn 256 màu có thể giúp file ảnh có dung lượng nhỏ hơn, lý tưởng cho những tình huống tốc độ Internet quá chậm. GIF là định dạng duy trì độ trong suốt của ảnh trong nhiều năm, dù PNG và SVG cũng cung cấp tùy chọn này.
Ngoài hỗ trợ cho ảnh trong suốt, GIF cũng hỗ trợ cho ảnh động, giới hạn mọi khung hình trong 256 màu được chọn trước. GIF là định dạng nén không làm mất dữ liệu, nên nó được sử dụng để giữ các đường thẳng trên typography và hình dạng hình học, dù những đối tượng này phù hợp với các file đồ họa vector như SVG, hay định dạng AI của Adobe Illustrator.
GIF không lý tưởng cho nhiếp ảnh hiện đại cũng như lưu trữ hình ảnh. Khi ở kích thước nhỏ, ảnh GIF có thể có dung lượng nhỏ hơn ảnh JPEG do bảng màu rất hạn chế, nhưng ở những kích thước ảnh thông thường, ảnh nén JPEG sẽ tạo ra một hình ảnh có dung lượng nhỏ hơn. Ảnh GIF bây giờ đã khá lỗi thời, thường được dùng để tạo những ảnh động vui nhộn hoặc ảnh trong suốt thô mà thôi.
Ảnh GIF được dùng cho:
Ảnh động đơn giảnIcon nhỏĐồ họa với các biến thể pixel-to-pixel thấp (nhiều màu phẳng như logo và cờ).Định dạng ảnh PNG ( Portable Network Graphics)
Một định dạng ảnh mới hơn GIF và JPEG là PNG. PNG được ví như là “cuộc hôn nhân” của GIF và JPEG nhờ có được những tính năng tốt nhất từ 2 định dạng ảnh này. PNG sử dụng thuật toán nén LZW không làm mất chất lượng ảnh, hỗ trợ trong suốt nên nó là định dạng tuyệt vời cho đồ họa Internet.
PNG hỗ trợ màu 8bit giống như GIF, nhưng cũng hỗ trợ màu RGB 24bit như JPEG. PNG thuộc loại nén lossless, không làm giảm chất lượng của ảnh. Dung lượng file PNG thường lớn hơn so với JPEG, GIF và không được hỗ trợ bởi một số trình duyệt (thường là trình duyệt cổ).
PNG-8:Tương tự như GIF và sử dụng cùng bảng màu 256 màu, nó hỗ trợ các tùy chọn trong suốt tốt hơn, và thường xuất file với dung lượng nhỏ hơn, nhưng PNG-8 không có chức năng hoạt ảnh.PNG-24:Cho phép hiển thị hình ảnh với hàng triệu màu – giống như JPEG –nhưng cung cấp thêm khả năng bảo tồn độ trong suốt. Đây cũng là định dạng ảnh có dung lượng lớn nhất, nếu chất lượng ảnh quan trọng hơn kích thước file ảnh thì PNG-24 là lựa chọn tốt nhất cho bạn. Nếu vẫn để tâm đến dung lượng file, bạn có thể thử dùng TinyPNG.com để nén xem nhé.So với JPEG, PNG-24 không tương thích với mọi ứng dụng và nền tảng, nên không phải là định dạng lý tưởng khi chia sẻ trên web. Tuy nhiên, nếu bạn cần chỉnh sửa ảnh nhiều lần, mà không muốn làm giảm chất lượng ảnh thì đó chính là những gì PNG có thể làm.
PNG được sử dụng cho:
Đồ họa web yêu cầu độ trong suốtBức hình hoặc đồ họa có nhiều màu với độ phức tạp caoHình ảnh cần chỉnh sửa, xuất nhiều lầnInfographic tóm tắt về JPEG, PNG và GIF

Định dạng SVG (Scalable Vector Graphics)
Không giống như 3 định dạng kể trên, SVG không phải là một định dạng bitmap thuần túy. Nó là một định dạng vectơ – họ hàng gần với EPS (file có thể chứa văn bản, hình ảnh đồ họa, đang trở thành lựa chọn hấp dẫn cho các nhà thiết kế web và UI) và định dạng AI của Adobe Illustrator. Bạn có thể tưởng tượng SVG giống như “HTML cho Illustrator” và cần phải nghĩ về SVG khác với các định dạng ảnh khác.
SVG phù hợp nhất để hiển thị logo, icon, bản đồ, cờ, biểu đồ và những đồ họa khác được tạo trong các ứng dụng đồ họa vector nhưIllustrator, Sketch và Inkscape. Được viết trong markup dựa trên XML, file SVG có thể được chỉnh sửa trong bất kỳ trình soạn thảo văn bản nào, có thể sửa đổi bằng JavaScript hay CSS. Vì vector có thể được thu nhỏ theo kích thước bất kỳ trong khi vẫn giữ được chất lượng hình ảnh sắc nét, chúng lý tưởng cho các thiết kế đáp ứng (responsive design).
Bạn có thể nhúng đồ họa bitmap vào file SVG giống như nhúng các ảnh JPEG vào HTML, bằng cách liên kết tới nguồn ảnh thông qua URL hoặc đóng gói ảnh dưới dạng Data URI. Tính năng này giúp cho SVG linh hoạt và mạnh mẽ hơn các định dạng ảnh khác.









