Hình ảnh nhãn dán trên facebook
Trước đó chúng ta đã biết đến trend tạo nhãn dán mới theo phong cách riêng trên Facebook, nhưng không phải ai tạo xong cũng đã biết cách ứng dụng nó trong mạng xã hội. Dưới đây là tổng hợp một số mẹo dùng nhãn dán tự tạo mới của Facebook mời bạn tham khảo. Bạn đang xem: Hình ảnh nhãn dán trên facebook

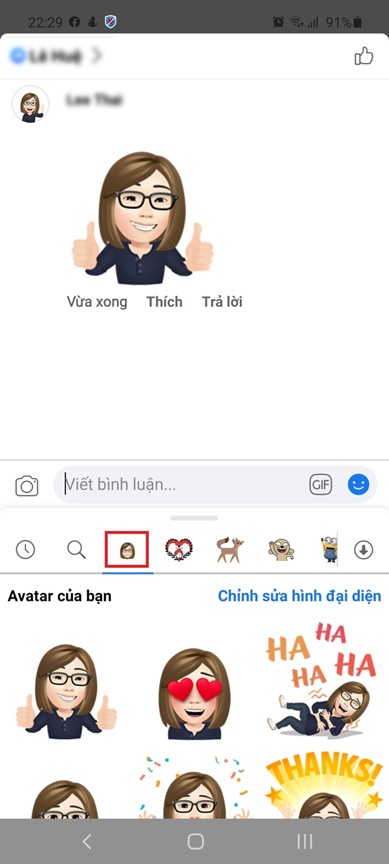
Mẹo dùng nhãn dán tự tạo mới của Facebook là đưa vào bình luận
Một trong số mẹo dùng nhãn dán tự tạo mới của Facebook là đưa vào phần bình luận để trạng thái biểu đạt cảm xúc được phong phú. Bạn đã thử chưa?

Để làm được điều này bạn vào mục bình luận sau đó chọn vào hình mặt cười và chọn vào các khuôn mặt của nhãn dán bạn đã tạo, sau đó chọn nhãn dán cảm xúc phù hợp và bấm gửi là xong.
Gửi nhãn dán tự tạo mới của Facebook trong Messenger

Cũng giống như biểu đạt cảm xúc trong phần bình luận. Bạn cũng có thể gửi biểu tượng mặt cười trong Messenger bằng cách vào ô nhãn dán sau đó tiếp tục chọn biểu tượng khuôn mặt. Hãy chọn một nhãn dán phù hợp để tính năng tin nhắn sẽ tự động gửi đi bạn nhé.
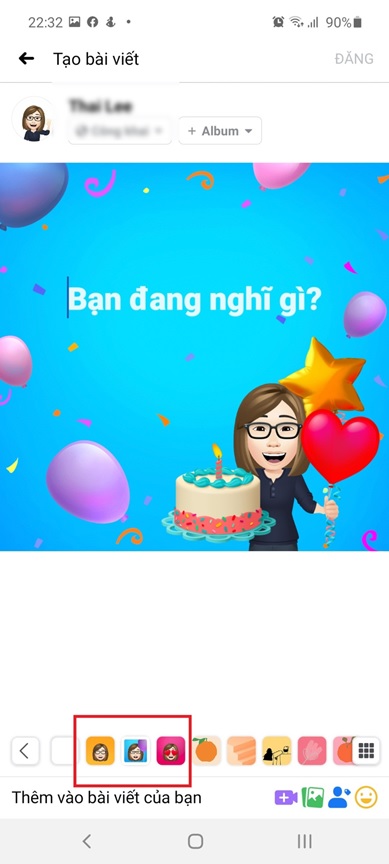
Đăng dòng trạng thái trên Facebook có nhãn dán tự tạo mới
Tương tự như việc bạn đăng dòng trạng thái bình thường, bạn hãy vào ô bạn đang nghĩ gì, sau đó nhấn click vào chỗ trống để nhập nội dung và chọn phông nền.
Xem thêm: Lời Bài Hát Có Anh Ở Đây Rồi Lời Bài Hát Có Anh Ở Đây Rồi, Hợp Âm Có Anh Ở Đây Rồi

Tại ô dưới trạng thái chia sẻ sẽ là một loạt gợi ý các nền ảnh bạn có thể chọn hoặc cuối dãy là những biểu tượng hình vuông lớn có 9 hình vuông nhỏ bên trong. Chọn vào đó bạn sẽ thấy nhiều nền có dán nhãn bạn vừa tạo mới. Lúc này chỉ cần chọn biểu tượng phù hợp với dòng trạng thái bạn vừa đăng nhé.
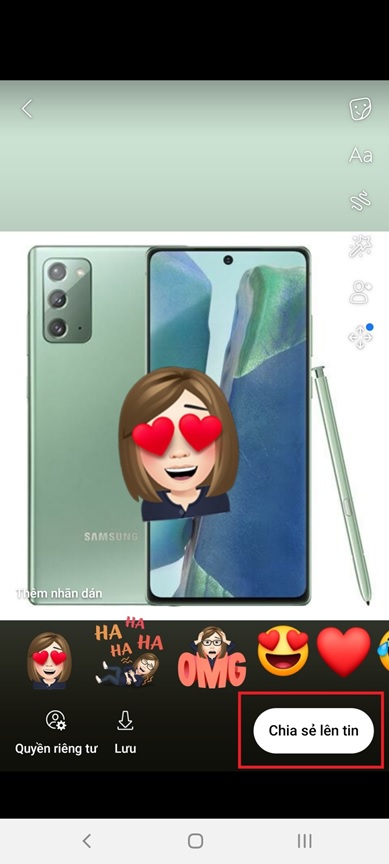
Đăng Story có nhãn dán tự tạo mới đi kèm

Sau khi chọn phần tạo Story hãy chọn hình ảnh mà bạn muốn khoe bạn bè và vào ô nhãn dán ở phía trên bên phải. Lúc này sẽ là một loạt các tùy chỉnh và nhãn dán hiện ra để bạn lựa chọn trong đó có cả các nhãn dán mà bạn vừa tạo.
Thêm một nhãn dán vừa tạo vào ảnh
Với cách này bạn cũng làm tương như đăng ở trên Story nhưng khi chuẩn bị đăng thì thay vì chuyển vào mục chia sẻ lên tin bạn hãy chọn vào Lưu. Lúc này bức ảnh sẽ tự động lưu và bạn có thể dùng nó cho mục đích khác nhau nhé.
Trên đây là một số mẹo dùng nhãn dán tự tạo mới của Facebook. Hy vọng với bài viết này sẽ giúp bạn sử dụng tính năng thú vị một cách thành thục. Chúc các bạn có những giây phút thư giãn và đừng quên gửi cho bạn bè để cùng trải nghiệm.
vivo Việt Nam ra mắt V27e - smartphone quay chụp dẫn đầu xu hướng nhiếp ảnh với hệ thống camera vòng sáng Aura
var root = location.protocol + "https://" + location.host; var ajaxUrl = root + "/AjaxAction.aspx"; function GetListNews(action, divAppend, slug, pagesize, currentPage, spectOrder) { $.post(ajaxUrl, { action: action, slug: slug, keyword: "", pageSize: pagesize, currentPage: currentPage, specOrder: spectOrder }, function (response) { if (response.indexOf("viewport") == -1) { $(divAppend).append(response); } }); } function GetComment(divAppend) { $.post(ajaxUrl, { action: "get-comment-news", slug: "mot-so-meo-dung-nhan-dan-tu-tao-moi-cua-facebook-ban-da-biet-chua" }, function (response) { if (response.indexOf("viewport") == -1) { $(divAppend).append(response); } }); } function GetListNewsBanner() { $.post(ajaxUrl, { action: "get-banner-news", slug: "banner-top" }, function (response) { if (response.indexOf("viewport") == -1) { $("#list-banner").html(response); } }); } $("#frm-comment").validate({ rules: { contentcomment: { required: true, minlength: 5 } }, messages: { contentcomment: { required: "Mời bạn nhập nội dung bình luận", minlength: "Bình luận quá ngắn. Mời bạn thêm nội dung." } }, submitHandler: function () { i_ajax("Comment_post_news", { Parent_ID: $("#frm-comment button.btn-block").data("cmid"), News_ID: "50518", Title: "Một số mẹo dùng nhãn dán tự tạo mới của Facebook bạn đã biết chưa?", Content: $("#frm-comment .content-comment").val().trim() }, function (d) { if (d.stt == 1) { $(".content-comment").val(""); } $(".notification").html(d.msg); }); } }); $(".menu-news li a").removeClass("active"); $(".menu-news li a").each(function () { if ($(this).data("slug") == "meo-cong-nghe") $(this).addClass("active"); }); setTimeout(GetListNews("get-news-rest-api-theme-6", ".ds-bai-viet-moi", "", 6, 1, "DESC"), 1500); setTimeout(GetComment("#div_cmt_lst"), 2000); setTimeout(GetListNewsBanner(), 1000);









